It’s not enough for banks to just release an app. It should be an engaging solution — but how to achieve it?
If you feel that your banking app has the space for improvement, this article will give you several tips on how to do it. You will learn that increasing user satisfaction has a positive impact on your bank’s profits. User Experience is much more than just embellishing digital products. It’s about bringing real value to users and business.
There are at least three major factors for a successful mobile banking solution:
- Security
- Convenience
- Delight
Your app will sooner or later fail with the competition if you do not focus on these areas. Let’s demystify these factors and show how to incorporate them in your solution.
Security – how does it affect UX?
Without ensuring the right level of security, we cannot even talk about a mobile banking application. When it comes to the technical aspect of security, Finanteq has extensive experience in building secure solutions. Be sure to check out our solutions like Mobile Token or Application Shielding.
In this article, however, we will focus on the UX aspect of user security. In order for the user to feel safe and secure when using the application, you have to:
Ensure reliability
The users must be able to complete the task without obstacles. No crashes, no errors. The app must be reliable and work fast.
Every time the user has to wait too many seconds to see the next page of the app, he gets impatient. If the app crashes, how can he trust it enough to transfer his money or manage his savings?
If this reminds you of your bank’s solution, you should do everything you can to eliminate these issues.
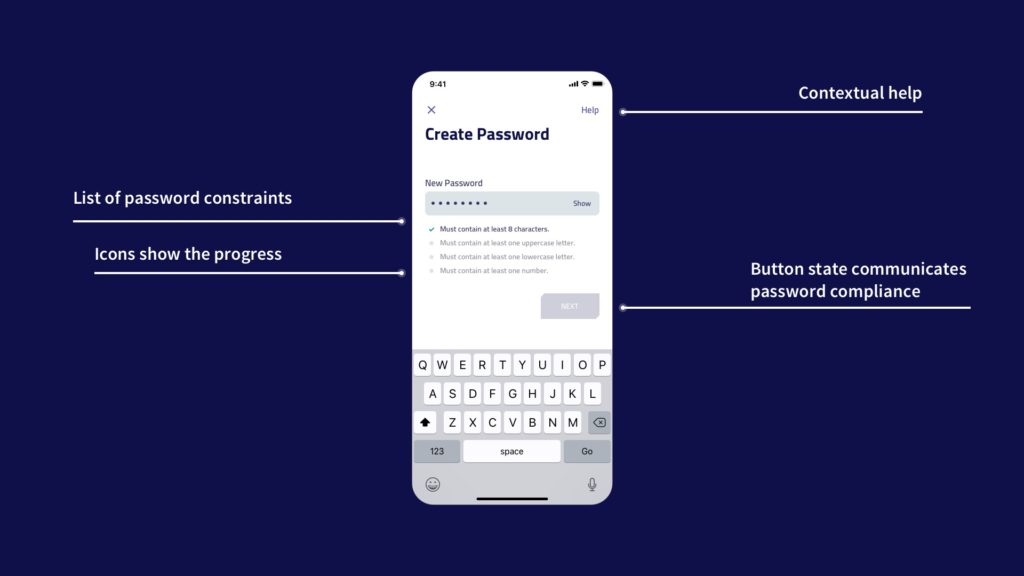
Provide contextual help
Some say that if the User Interface needs instructions, it is already broken. That is not the truth. One of Nielsen’s heuristics (the most important guidelines for designing digital solutions) states that Help and Documentation must be provided to users.
What’s more, help must be contextual. This means that when the user interacts with a certain feature, he must receive instructions on that specific topic.
Example: When the user creates a new password or PIN, he must be informed about the constraints that apply to the password creation.
Use plain language
Technical words are the enemy of your customers. Users do not have to be experts in the use of finance or mobile applications. Try to avoid complicated terms that belong to the world of finance. If necessary, show and explain what they mean to the user. This will make him feel safe.

Assist when the error occurs
We must do everything we can to make our solution error-free. However, it is impossible to eliminate 100% of errors. If it occurs, explain what happened, what went wrong and how it can be fixed. It’s good to guide users through the next steps they should take instead of just closing the error message.
These four aspects will build confidence in the mobile banking app. Users will feel more secure. By ensuring this aspect, we may focus on the next factor that takes the solution to the next level – convenience.
Convenience
The ease of use and availability of features are key if you want your customer to use the app. It’s simple – if the user can perform a specific task comfortably, he will use the solution frequently.
To make sure your solutions is comfortable to use, you need to remember about a few things:
Implement all features
When the first banking apps for mobile were created, they included only basic features (the golden trio of functionalities was: check bank account balance, make a transfer, check history — that’s it). But times have changed. Customers want to use a mobile app as a regular or even primary banking channel.
This is why it is not enough to present accounts, cards, and allow users to make simple transfers. Mobile banking must empower your customer to do almost everything related to the banking business.
What’s more, you should allow users to become your bank customers through the mobile app.
Adapt features to mobile
Sometimes the easiest way to implement a feature is to copy-paste the same page from web to mobile. This is not the right way to go about it.
Mobile applications are different. They have smaller screens and work in a different environment. Not only do you have to adapt the UI controls to make them big enough for fingers, but you also must simplify processes, so that they can be completed comfortably on mobile.
Use mobile-specific features
A number of features can be implemented only on a mobile device. Here are the most obvious examples:
- Allow your customers to log in with biometrics like a fingerprint or a face scan.
- Navigate the user to the nearest branch or ATM.
- Use Augmented Reality to display the navigation directions.
- Add gestures to the UI elements to make interactions more natural.
There are many more things you can do to make the mobile app more intuitive, which leads us to the last major factor that helps mobile apps stay connected with users – delight.
Delight
Security creates confidence. Convenience ensures that users may use the solution comfortably. Delight makes your solution unique and memorable. Thanks to this factor, users keep using the app again and again. Moreover, they will recommend it to their friends!
These things will help you amaze your customers:
Adapt to User Needs
Users love solutions that adapt to their needs. However, only more advanced users personalise shortcuts or dashboard screens on their own. So how to take care of the rest of the users?
See how mobile systems encourage users to personalise their home screens. They suggest launching a feature if they notice that the user uses it frequently (Siri suggestions). They predict some user actions with notifications. Finally, if the user wants to search for something, they present the possible topics before he starts typing. This brings us to the next point, namely smart predictions.
Use Smart Predictions
There are multiple cases when we may help the user to decide by filling the field before he even starts doing it.
For example, when users have to enter their address. Let the app ask him about the ZIP code first. Thanks to this, it will identify the city and the street. Now your app can automatically fill the remaining fields for the user.

Search for cases like this. Does the user use only a specific account to make a transfer? If yes, let your app fill out the form automatically once it’s opened.
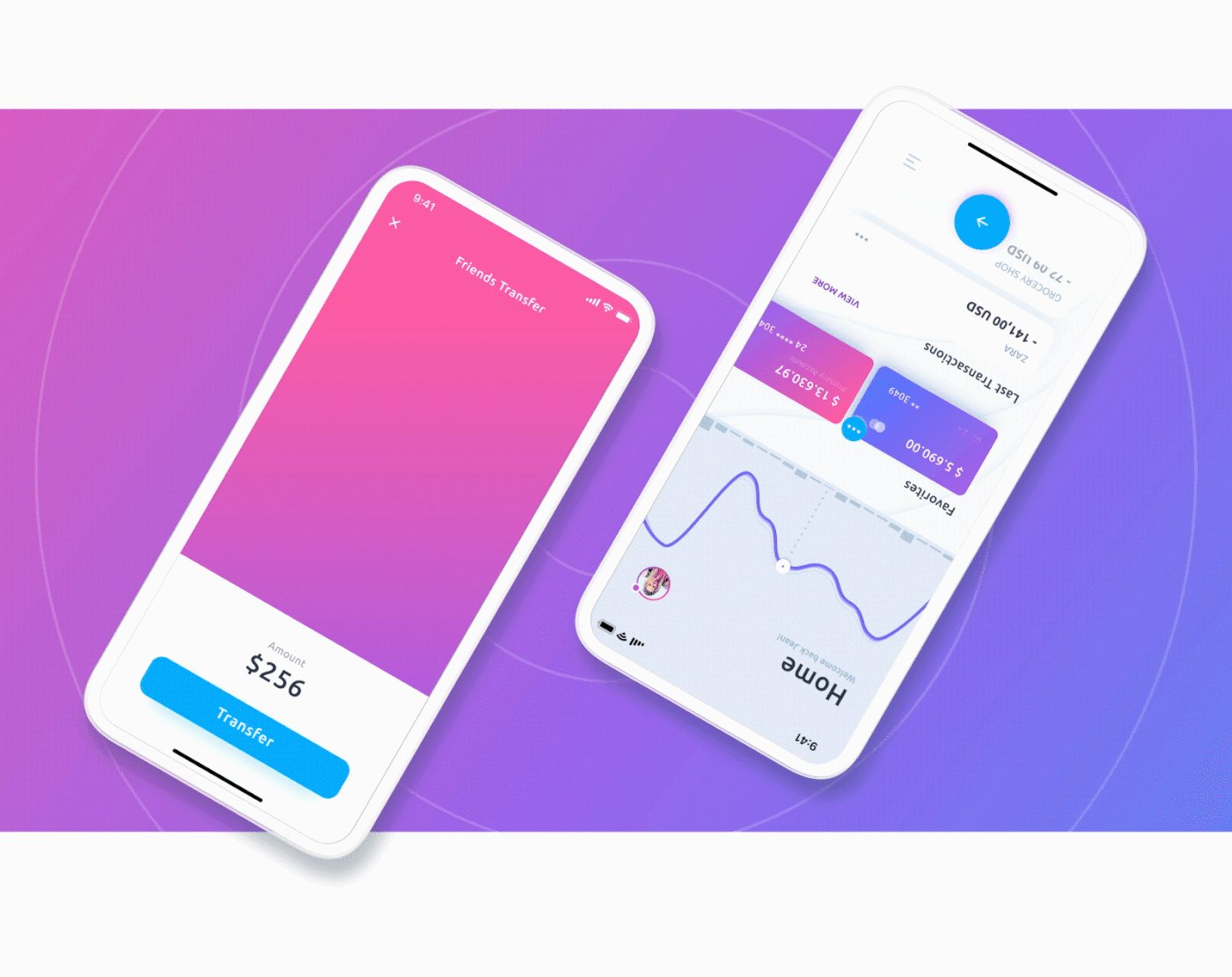
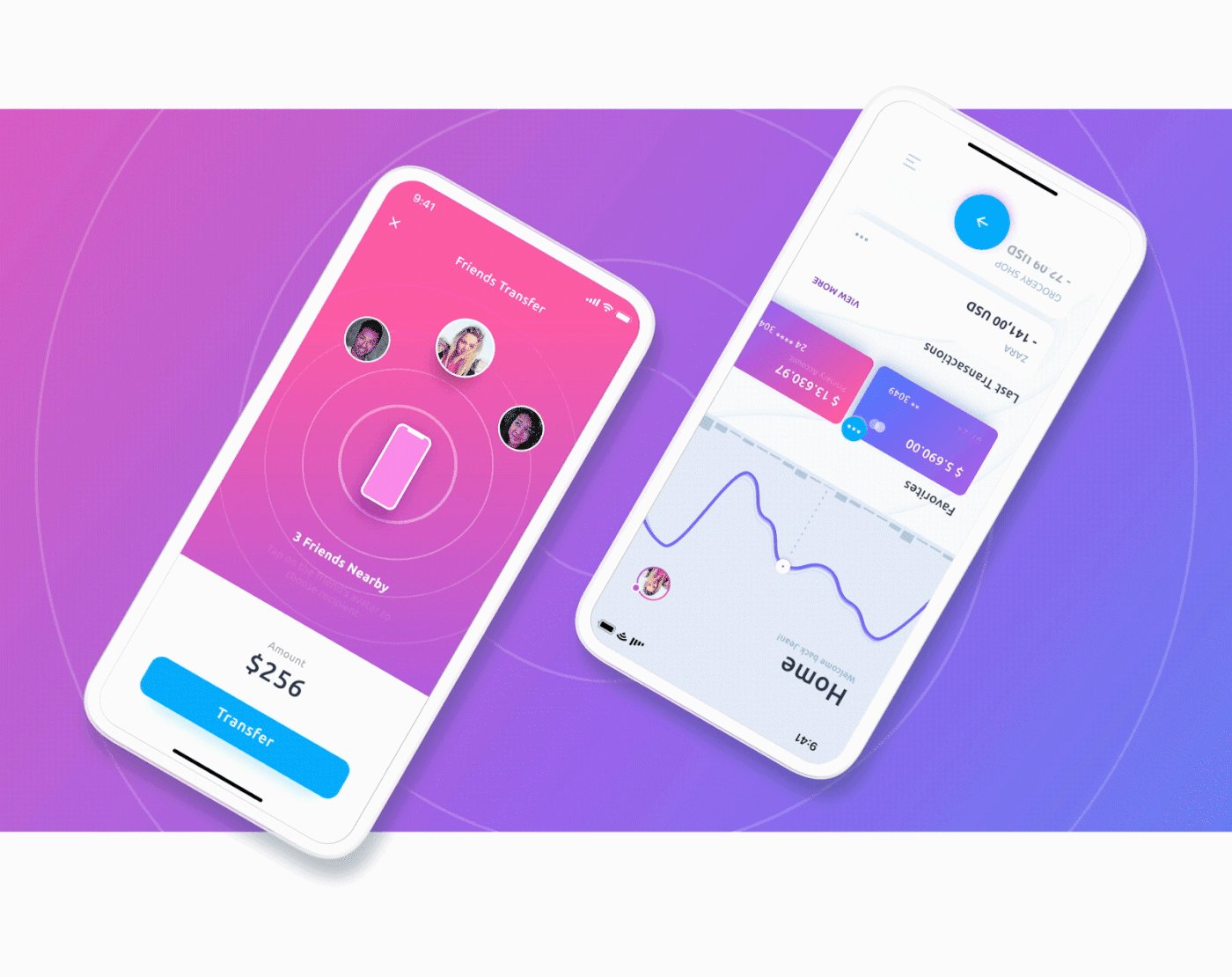
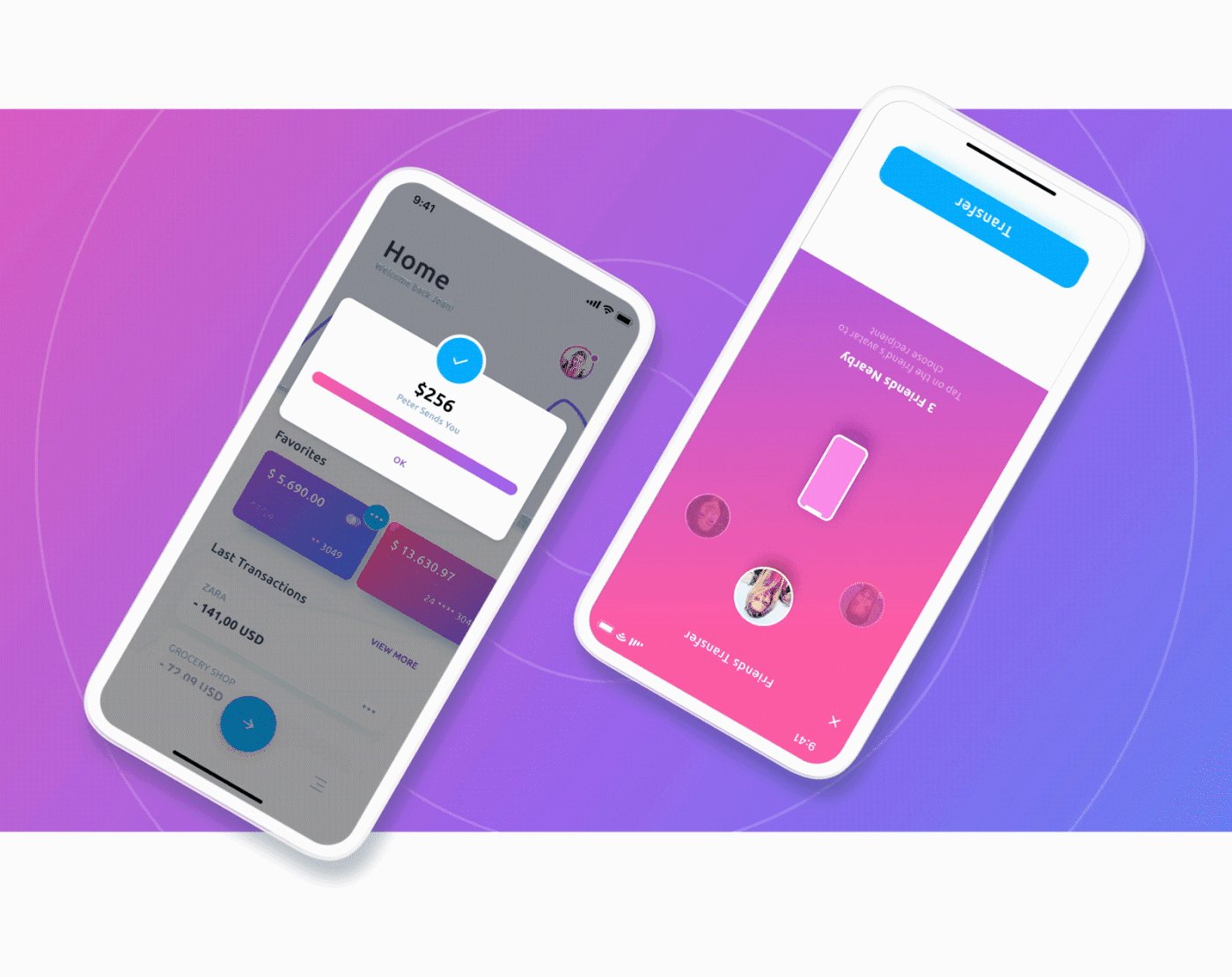
Animate to create moments of delight
Top-notch solutions are often appreciated for their speed, user-friendliness, and… delightful motion design. The animations need to be precisely planned in advance. You should plan the moments of delight, such as finishing the transfer or ordering a new card and implement animations to amaze the users.
These additional details define the high quality of your solution. They may cost extra development days, but they are worth it.
Furthermore, thanks to animations the application seems to work faster. They also ensure users that the action they perform has an effect. Good motion design provides visual cues that help the user complete the task. As you can see, animations are not the only decoration, but they can add value to the business.
Our UX Team has a wealth of experience in creating valuable motion design. You can see examples in our showcase video or Behance portfolio.
Summary
Mobile banking apps are one of the most popular solutions for mobile. Thus, they should be designed and implemented with the highest quality. The tips from this article will help you identify customer pain points and suggest the solutions.
It is worth remembering that good UX leads to win-win cases where users love the solution, and the company is satisfied with the results.
If you would like to improve your solution, we can help you with performing UX Audit, UI Design Concept creation, or design the whole solution for your bank.